
This is an app design project I completed as part of the Google UX Design Professional Certificate.
In this solo project, I went through the entire UX/UI design process, including user research, ideation, wireframing, prototyping, visual design and design system.
You can check the full design process below.
1.
The project started with the following prompt :
Design a responsive app that helps customers diagnose issues with their houseplants.
2.
To start my user research, I defined the following research goals :
1. Who are my users?
2. How is their relationship with their houseplants?
3. What are their common behaviors and struggles with their houseplants?
4. What are their feelings towards their plants and taking care of them?
3.
To answer those questions, I planned and conducted interviews with users, which proved to be very effective in helping me better understand them.
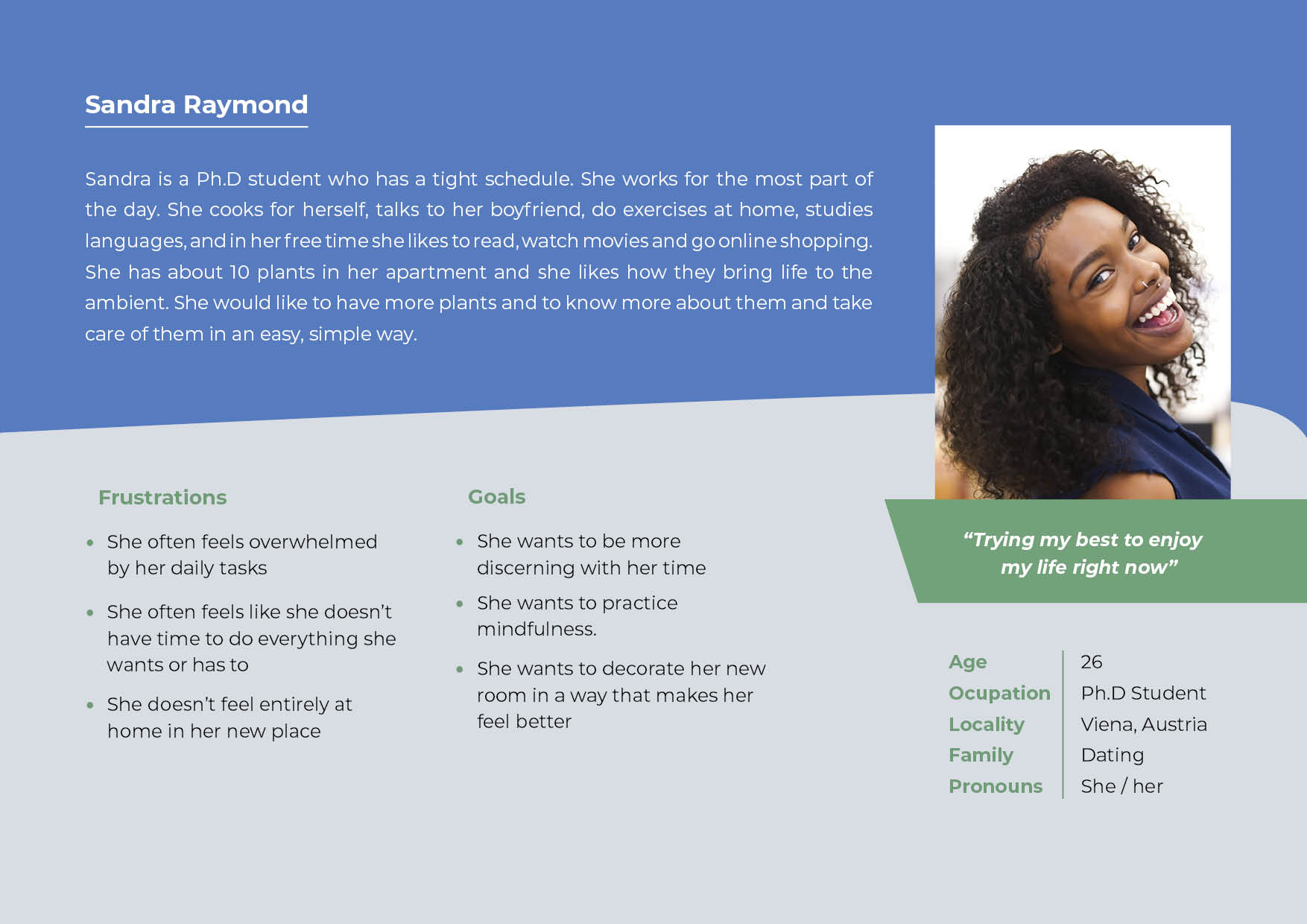
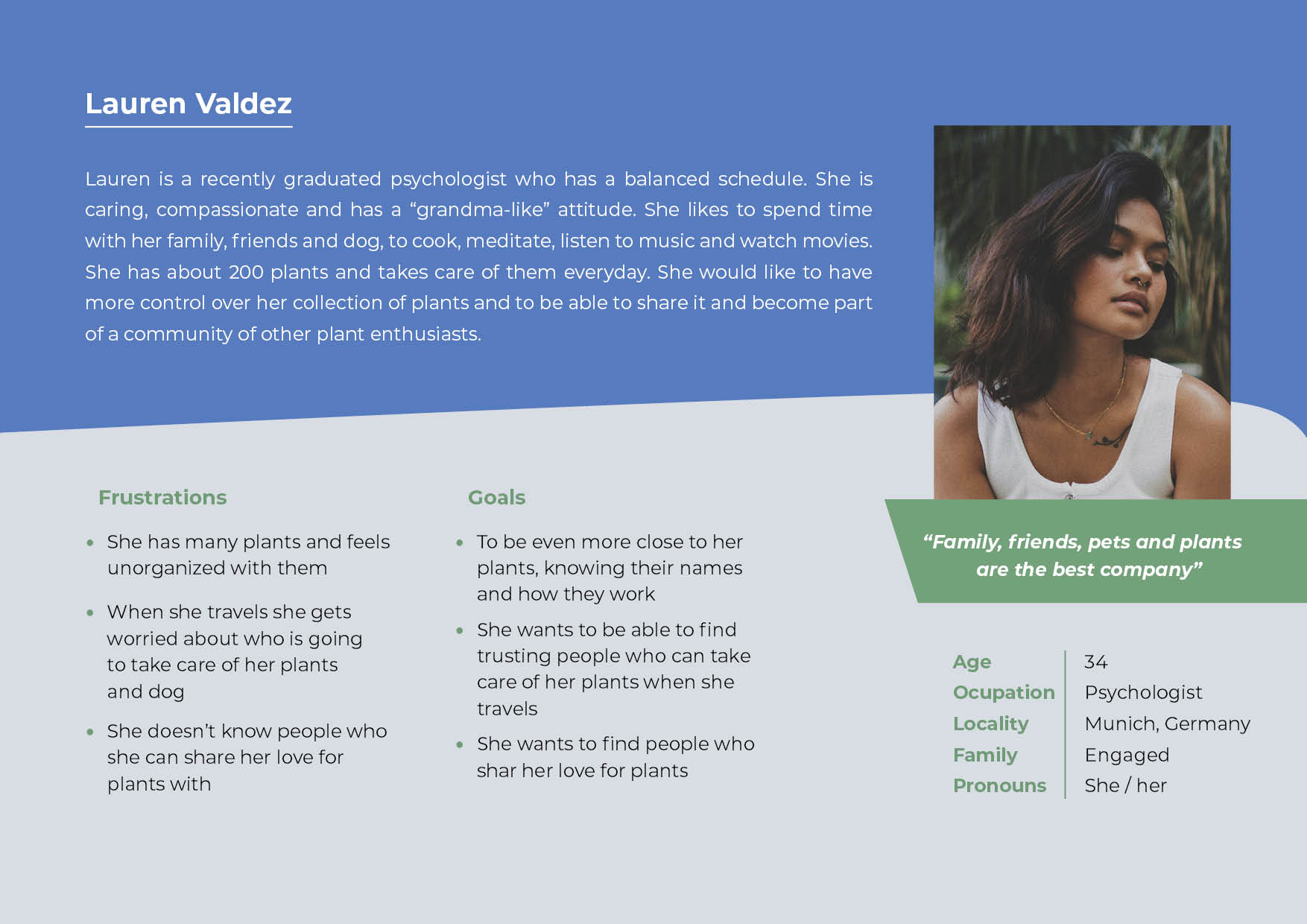
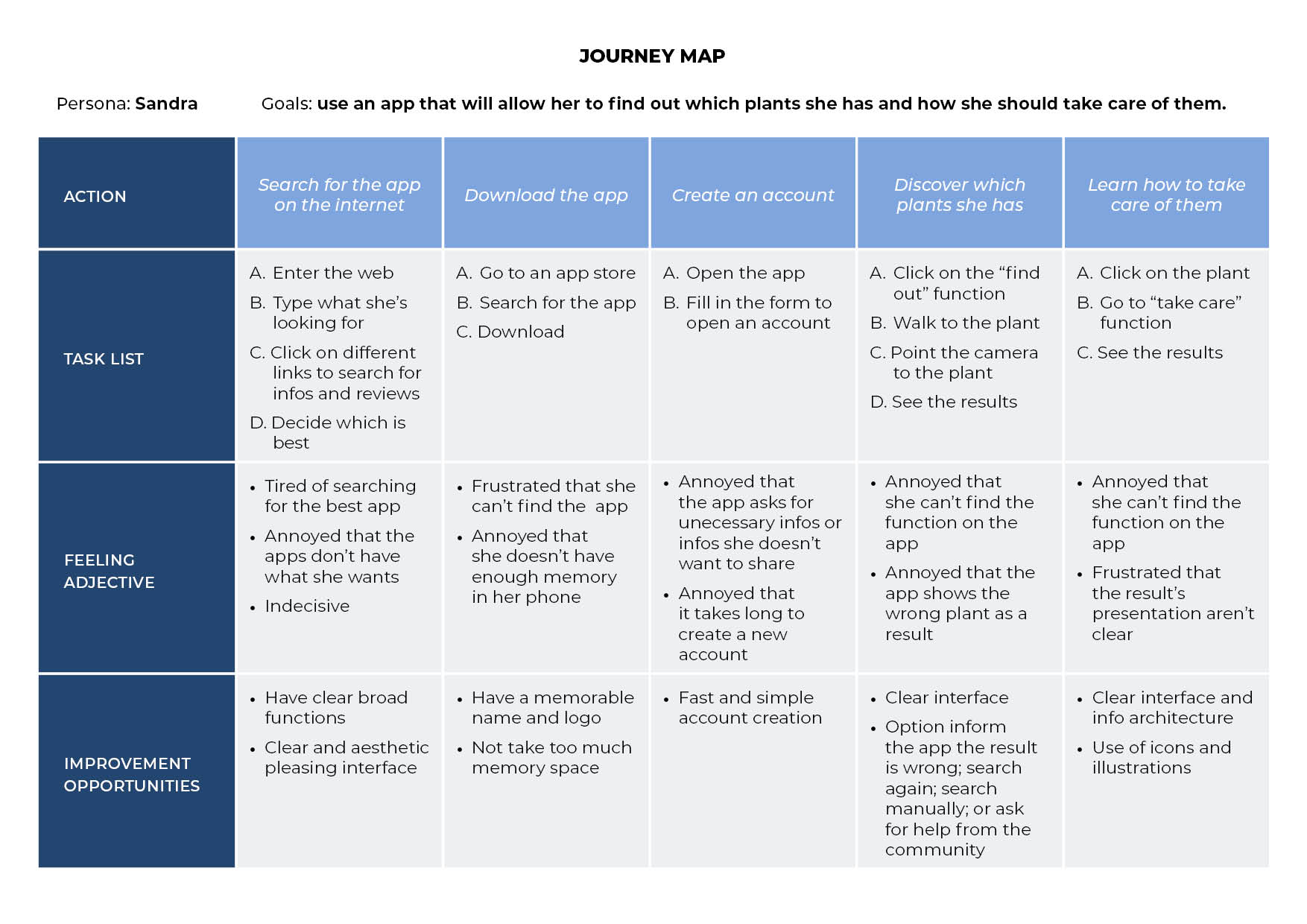
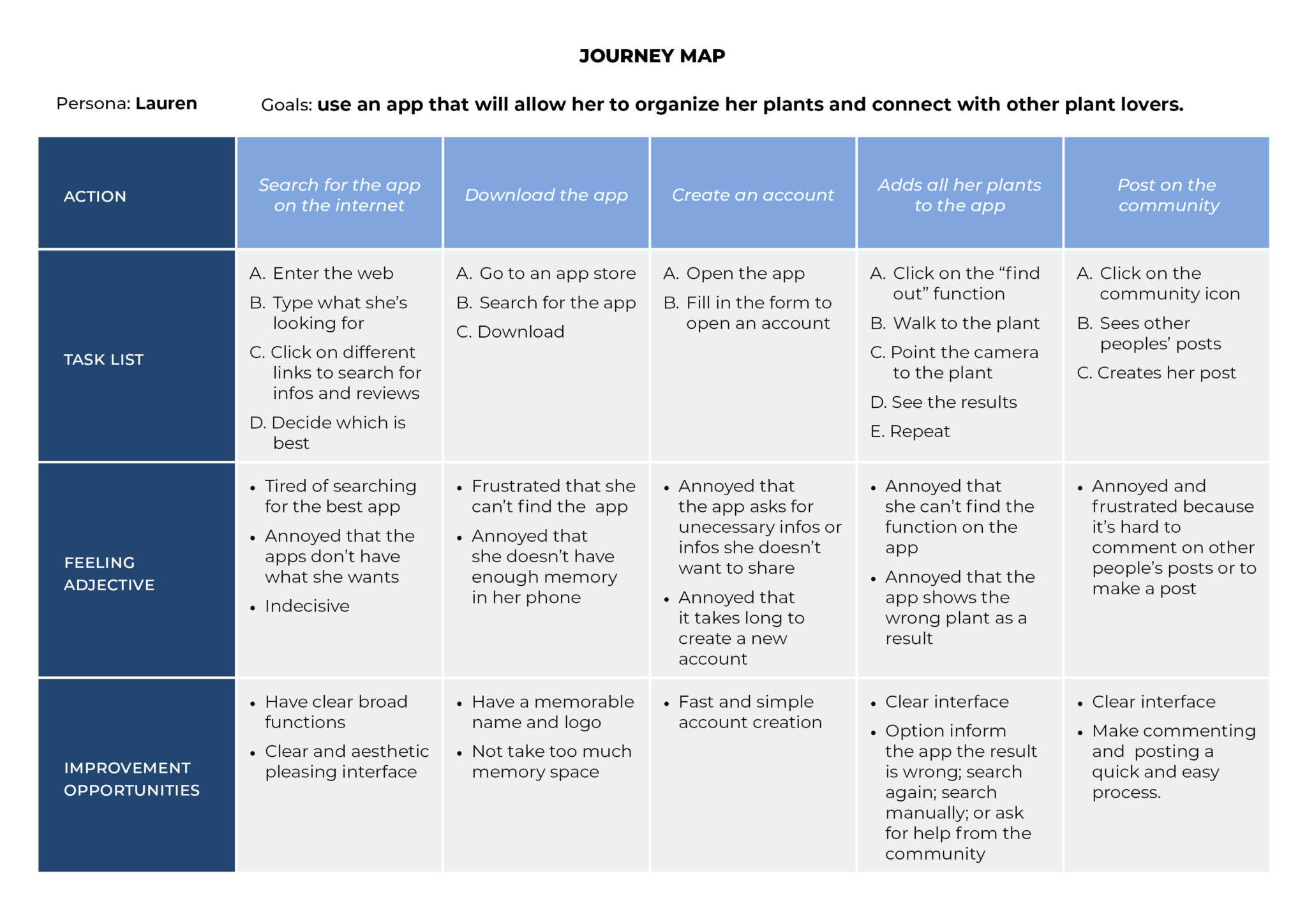
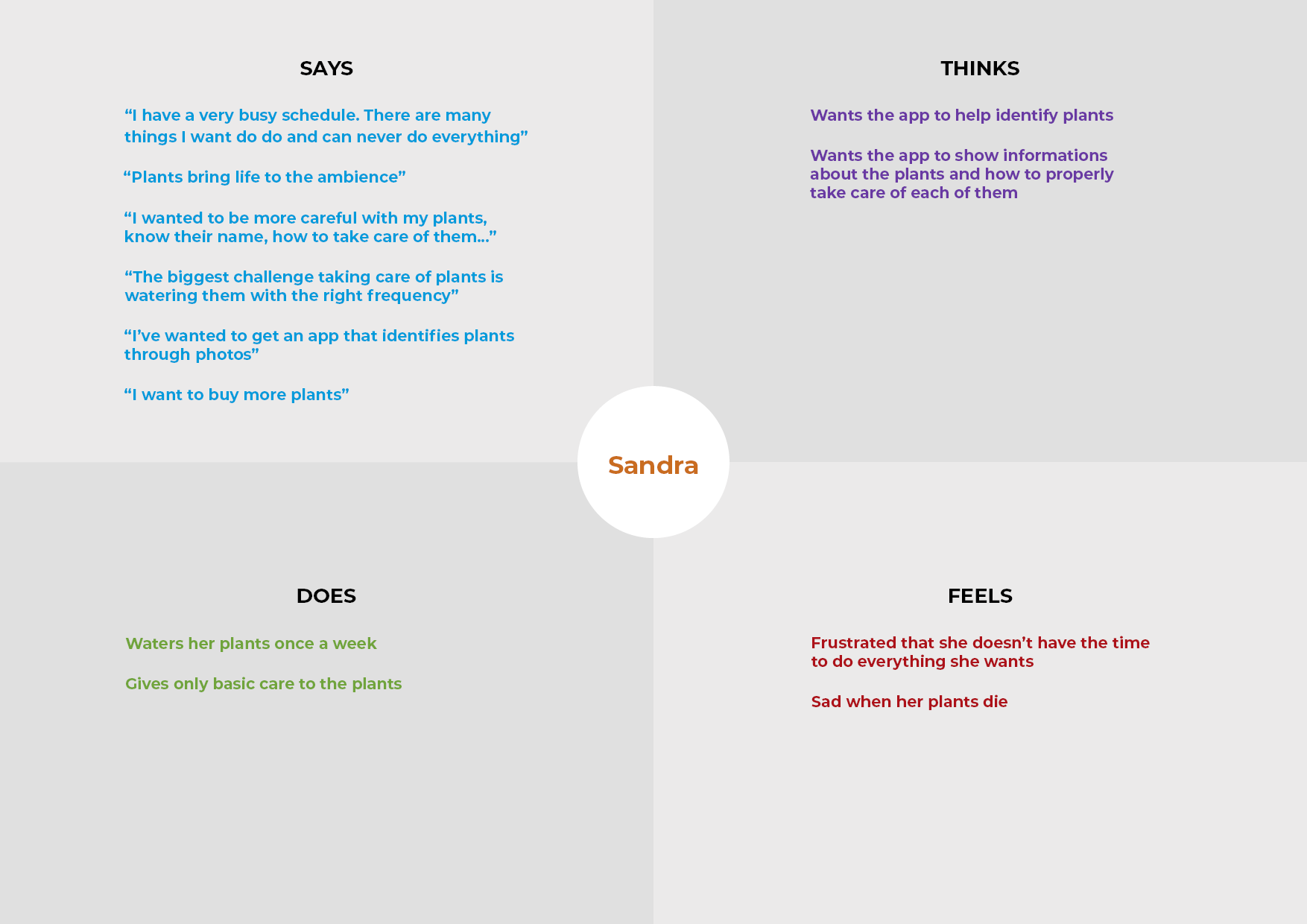
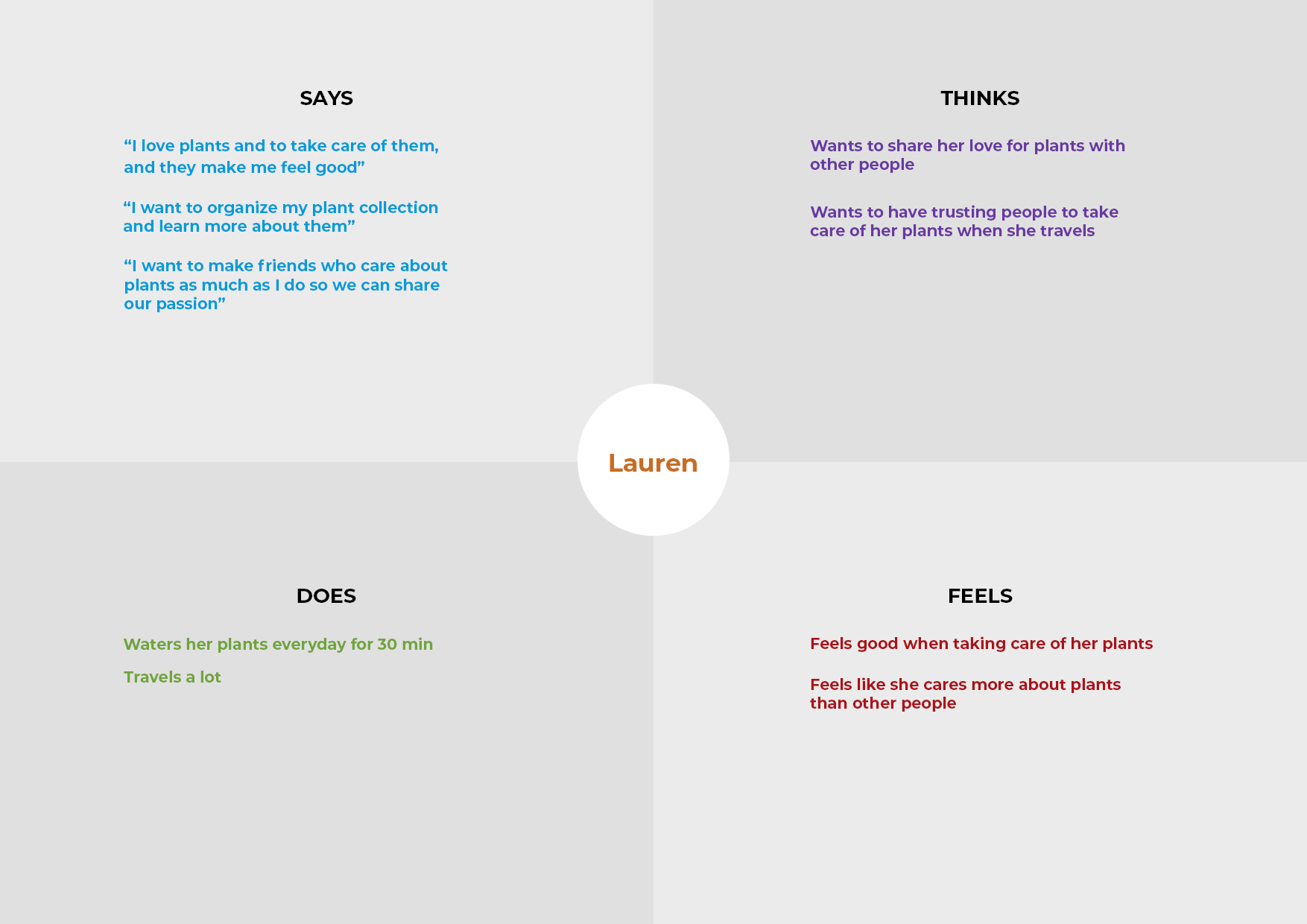
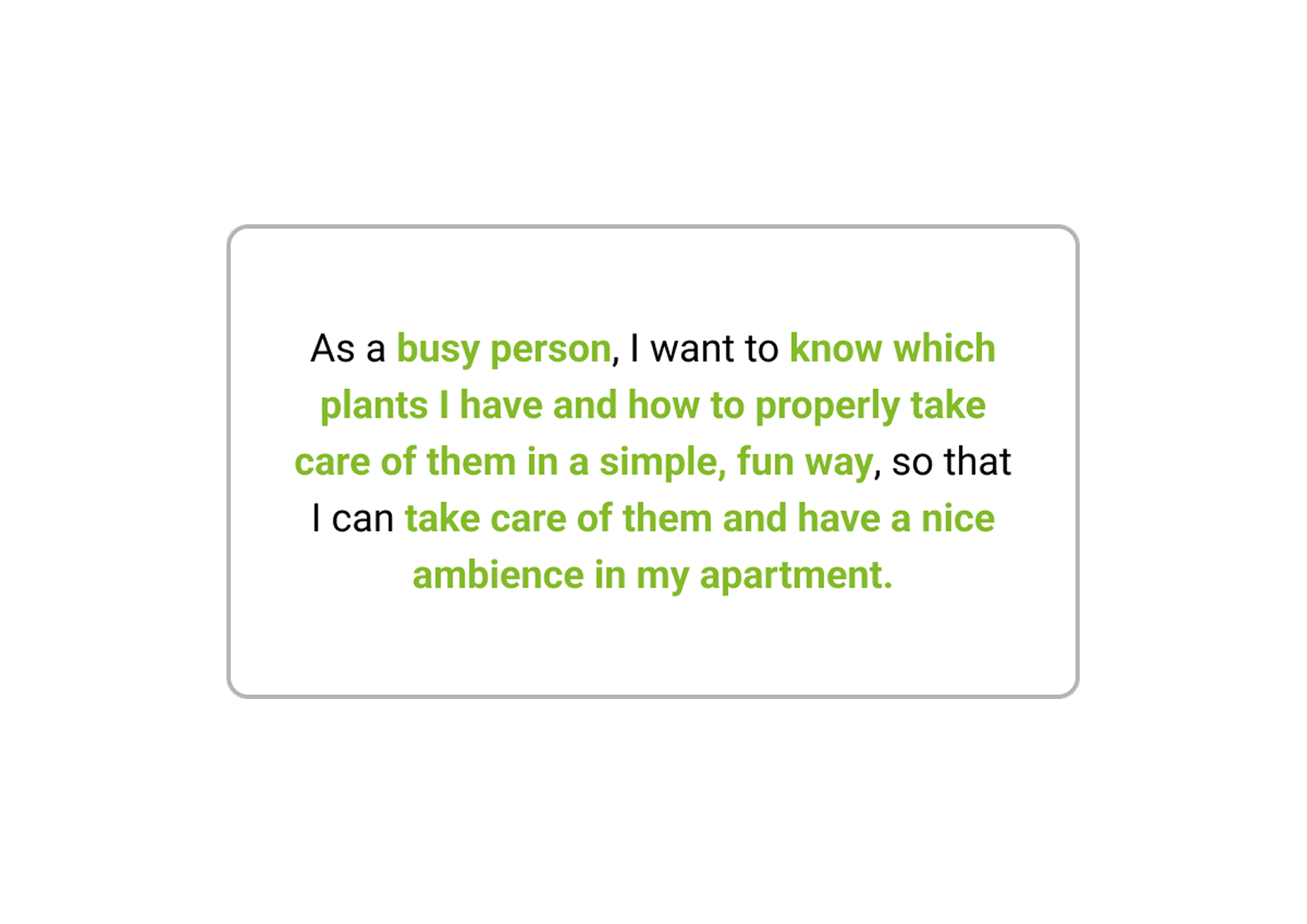
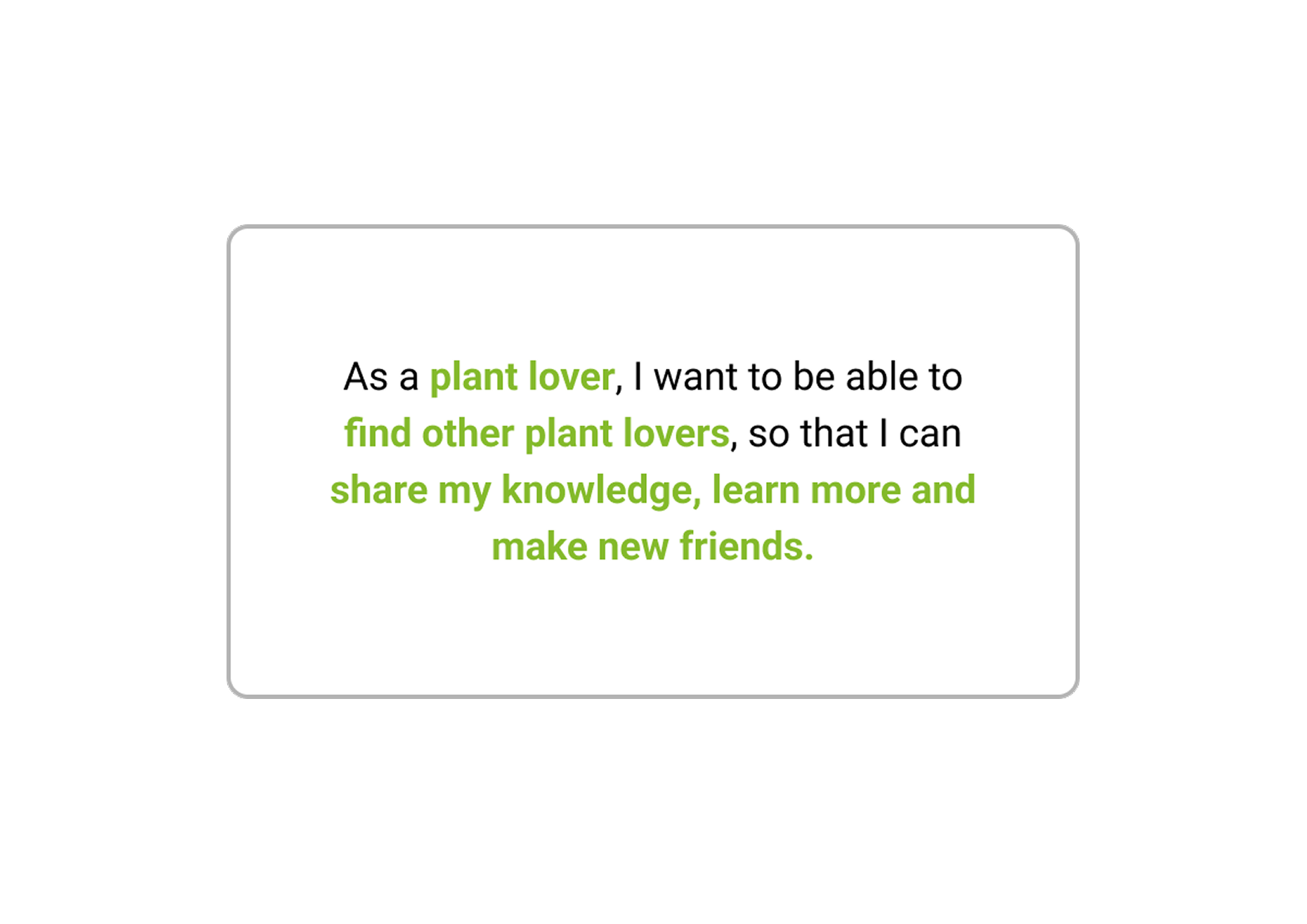
I then gathered the data, analyzed it, and used it to create personas, journey maps, empathy maps, and user stories. These tools allowed me to properly empathize with users, identifying pain points, like the lack of time to take care of the plants to one group, and the desire for a community of plant lovers to another.








4.
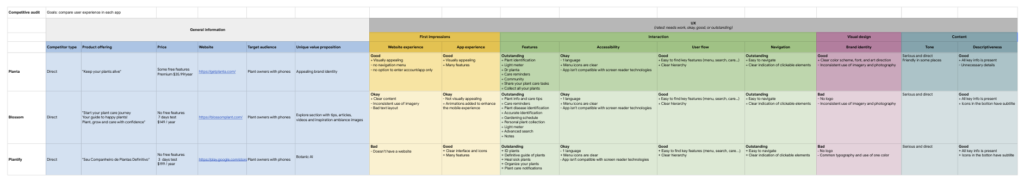
At this point, I felt the need to understand the the product field and the context in which the app would exist. So I conducted a competitive audit with two goals:
1. Identify key competitors
2. Define what they do well and what they could do better
The competitive audit made me realize I had to add features to the app that weren’t in the original prompt, like the possibility to identify a plant through the users phone camera, and helped me identify oportunities of improvement, like using simpler and clearer interfaces.

5.
With all the gathered information of the previous phases, I was able to come up with the goal statement for the app :
Leafy is an application that will let users know which plants they have and how to properly take care of them in a simple, fun way, and create community, which will affect how busy plant owners and plant lovers get information about their plants and share knowledge with one another by providing them with a clear, educative, and interactive platform. We will measure effectiveness by analyzing the number of interactions.
6.
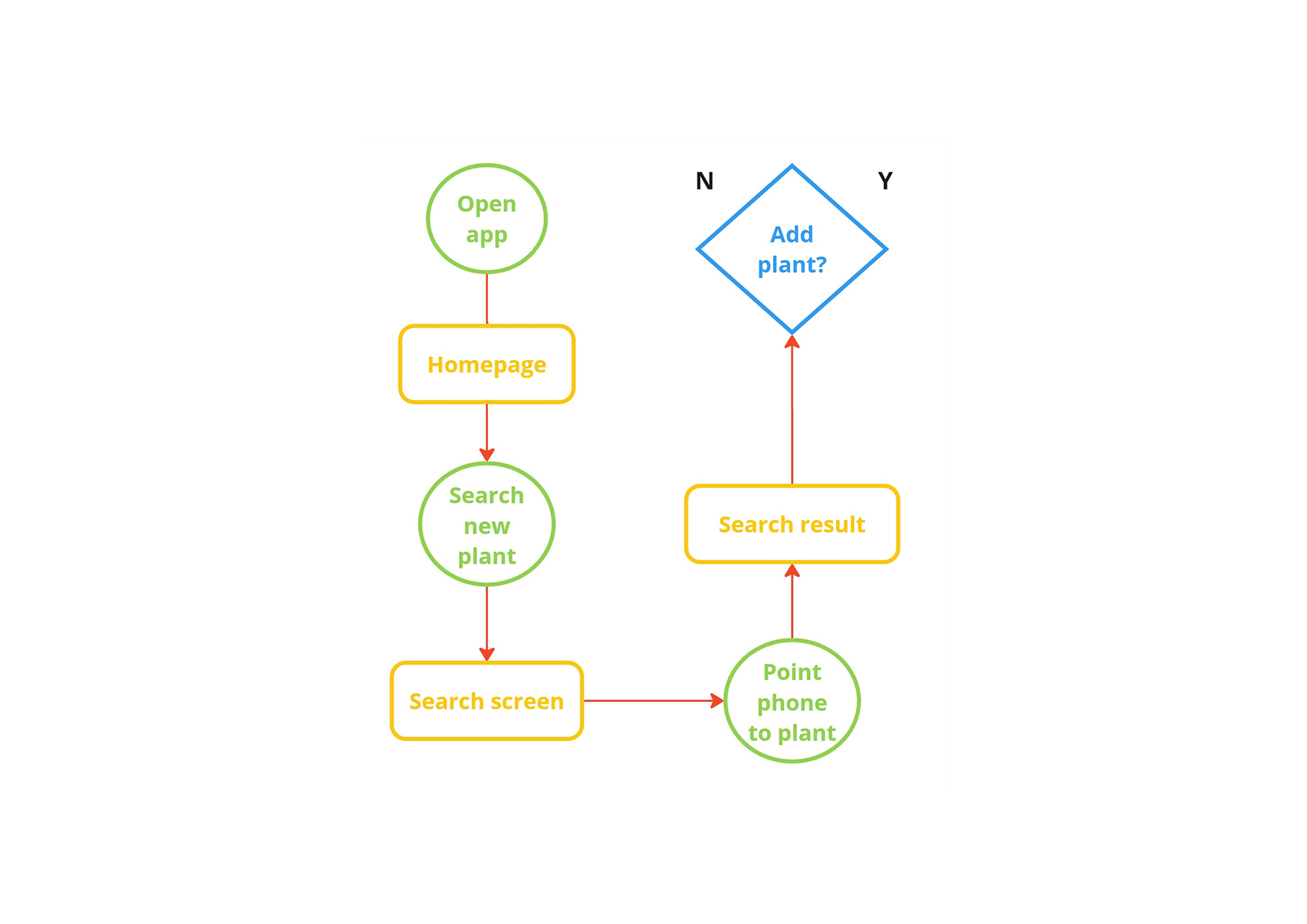
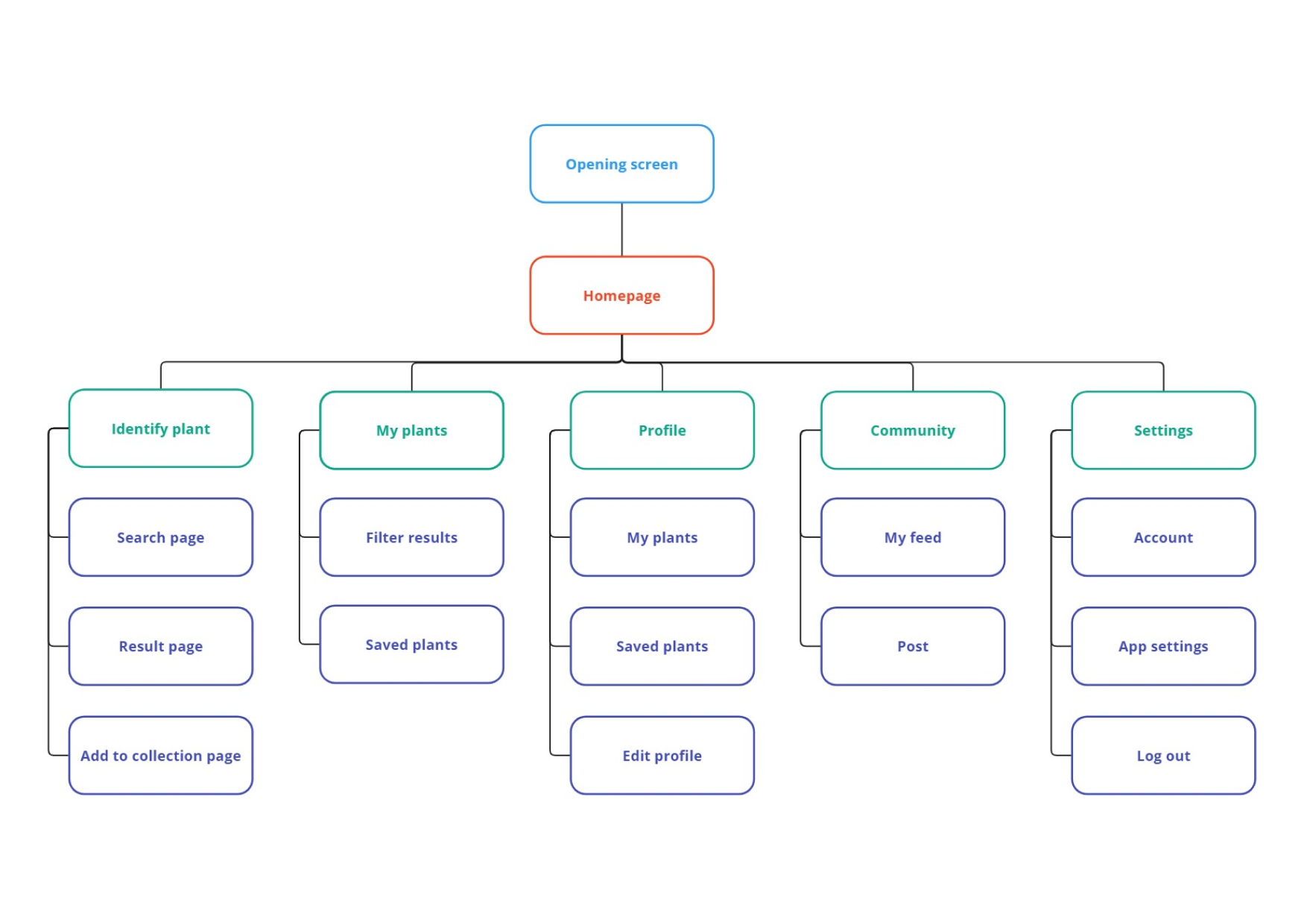
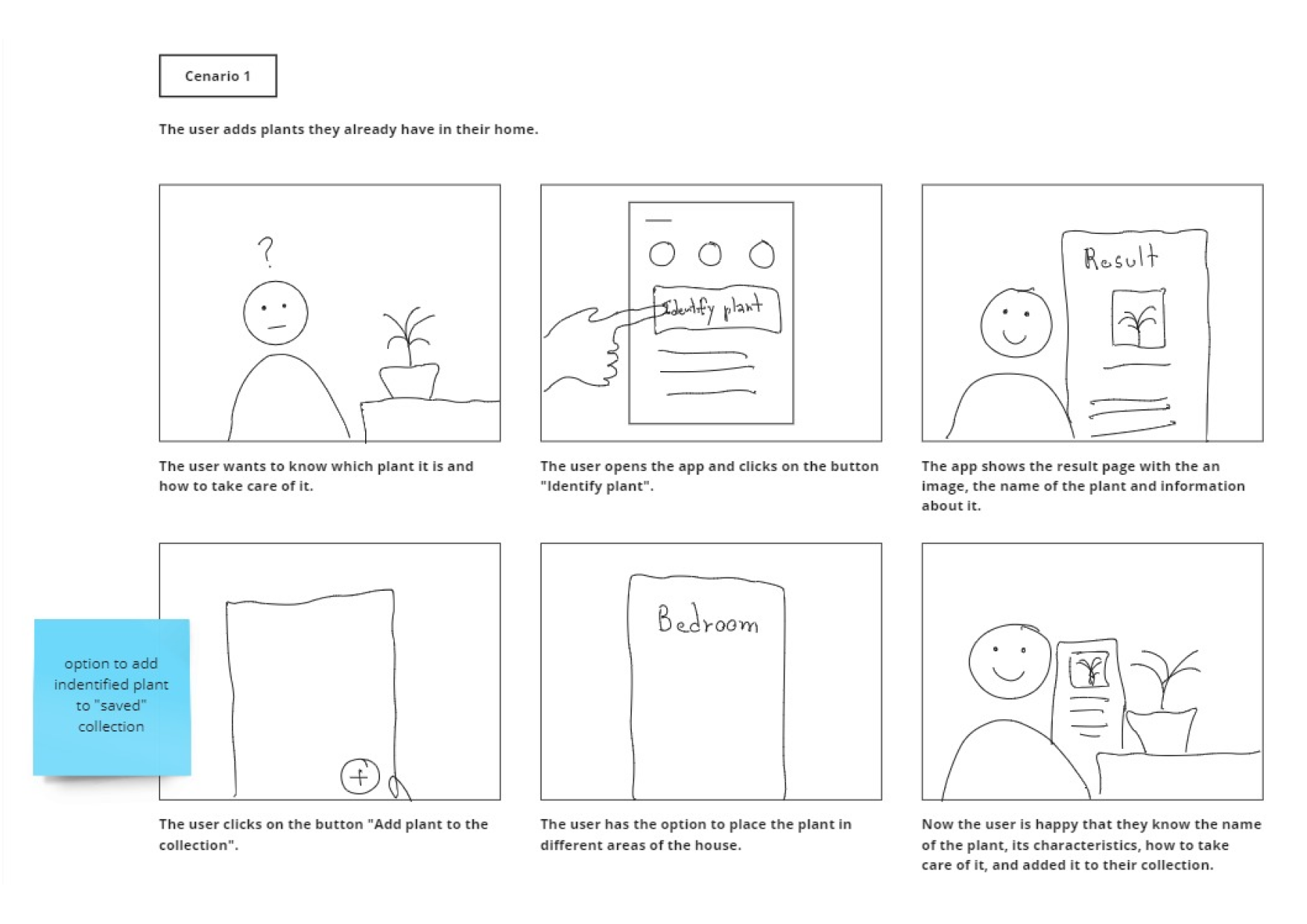
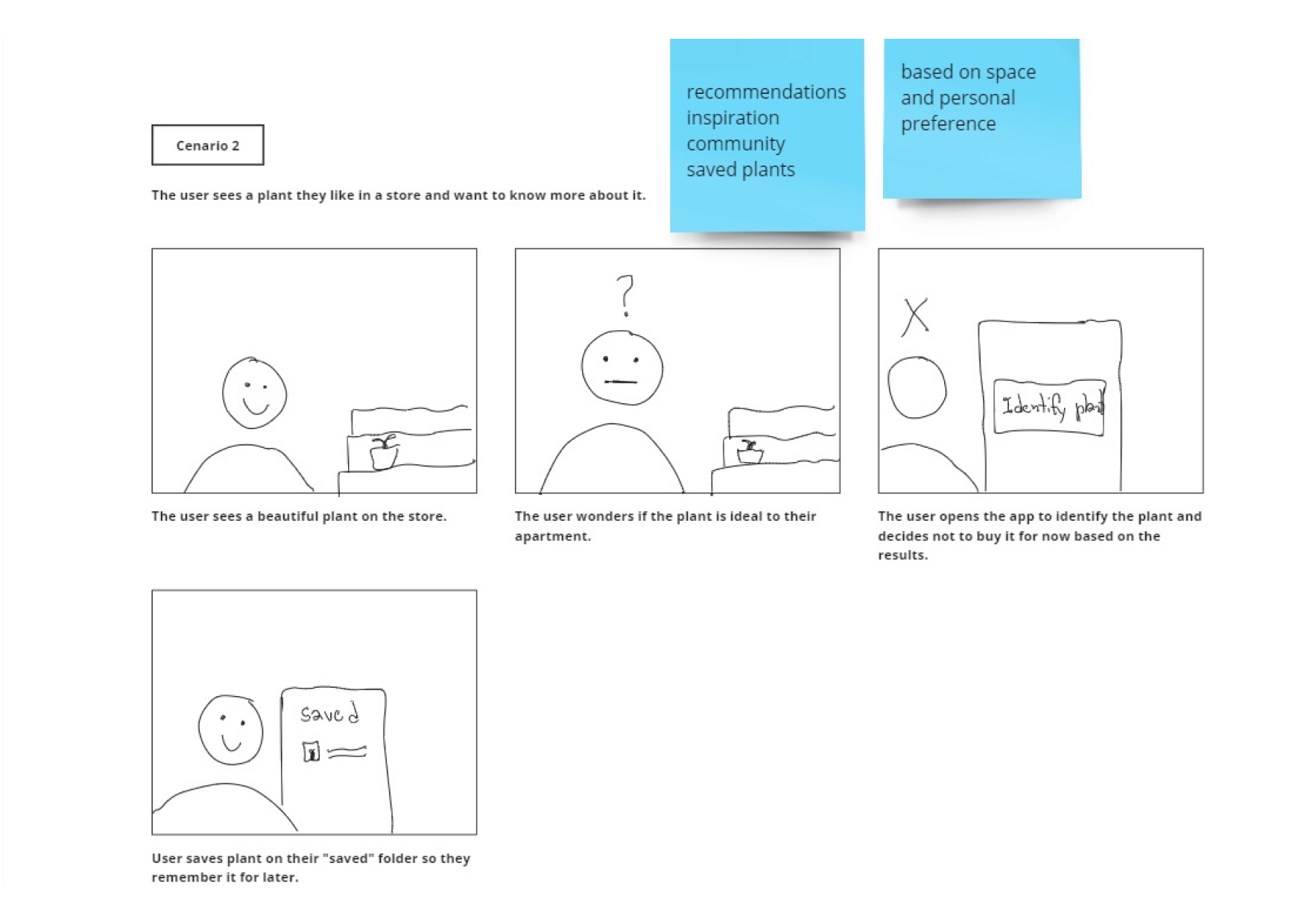
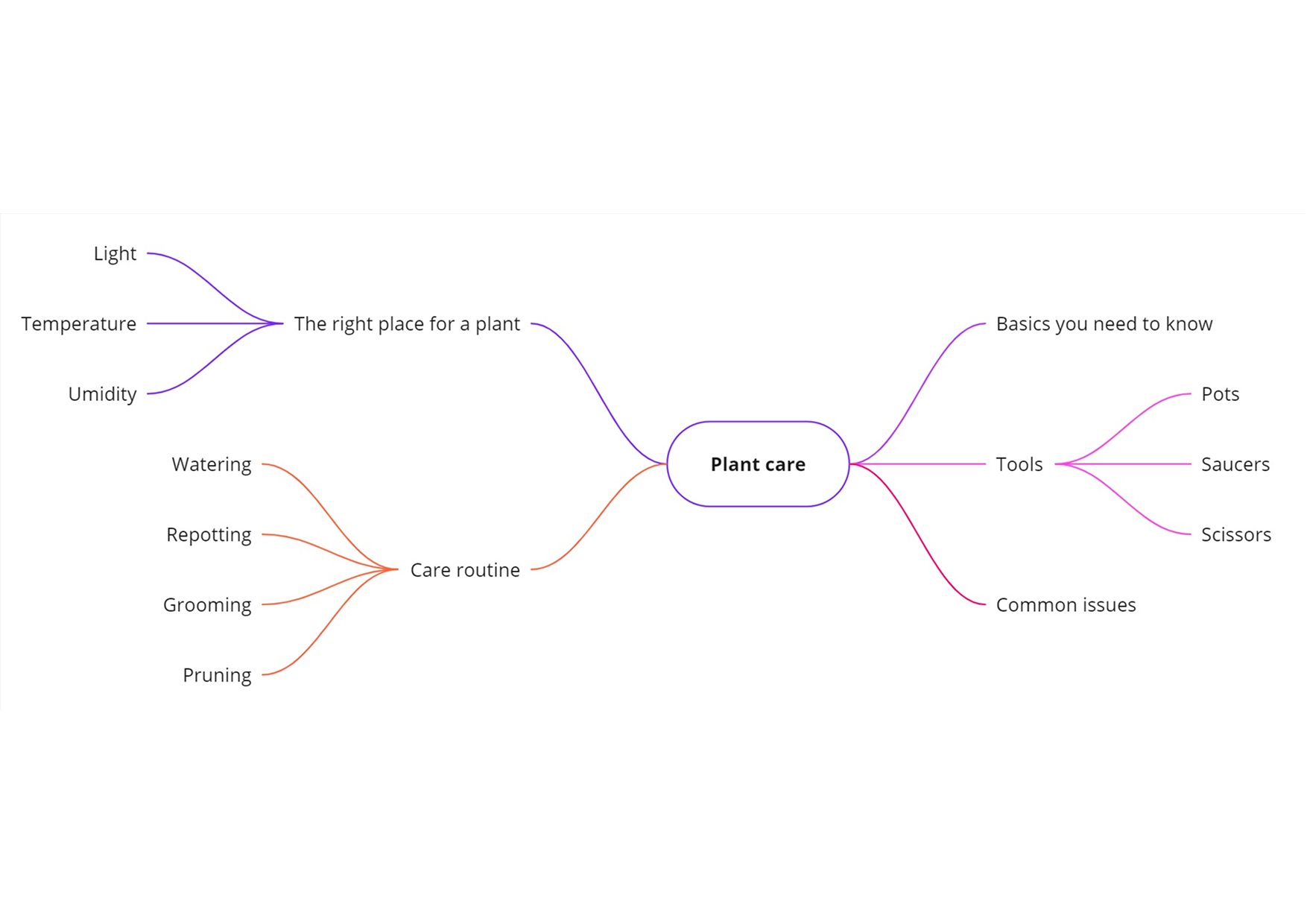
Entering the ideation phase, I constructed a user flow, the information architecture, and storyboards of the main interaction of the app, which is adding a plant to your collection. This helped me understand the users’ interaction with the app, as well as to see the navigation through the user goals.





7.
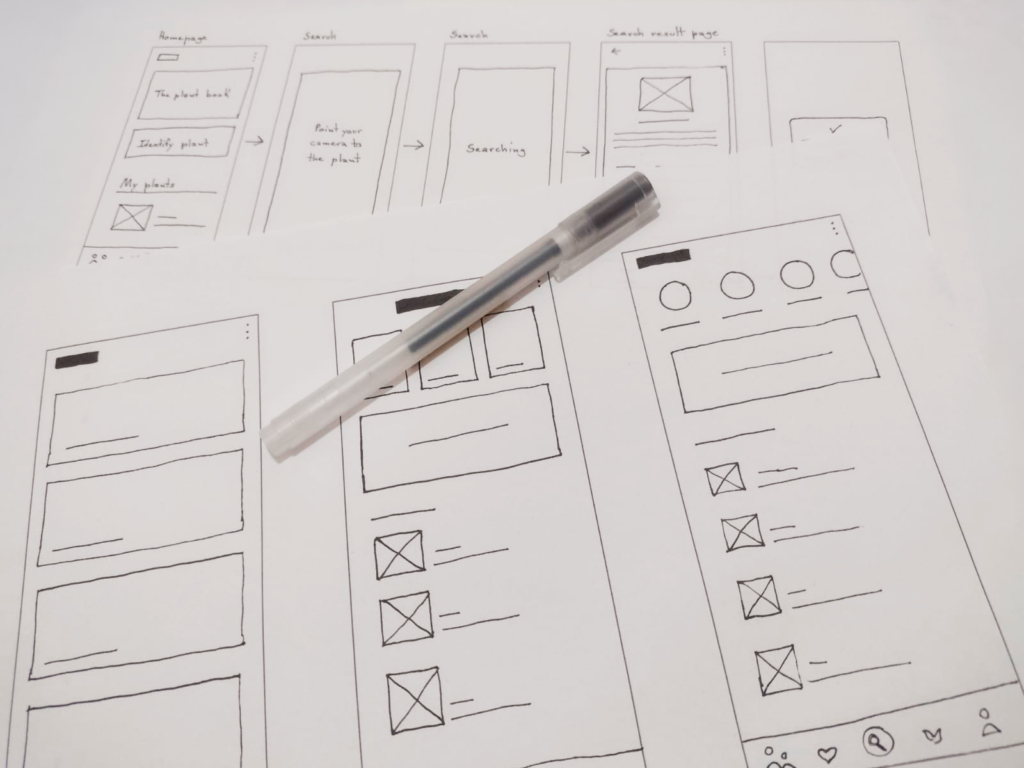
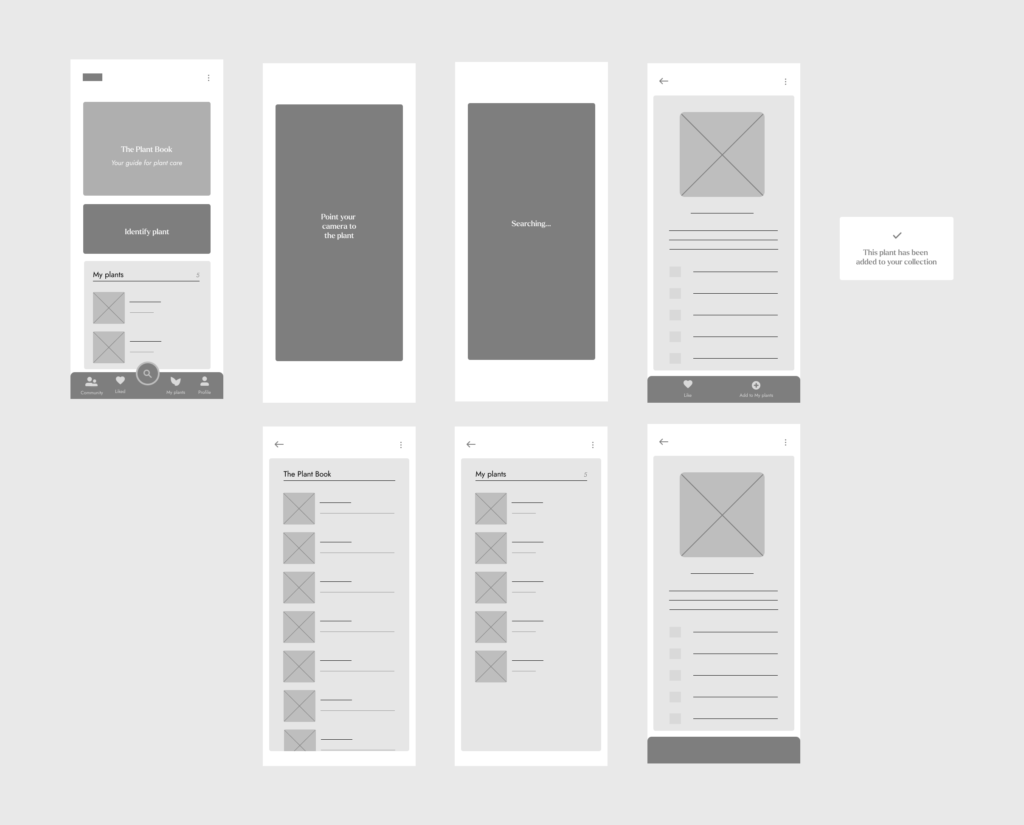
Wireframing
Paper wireframing allowed me to quickly explore various ideas for the app pages and flows. I decided which were the best options and then turned them into digital wireframes using Figma software.

8.
Low-fidelity prototypes
I turned the digital wireframes into low-fidelity prototypes by adding interactivity to them. I then conducted usability tests with users to evaluate the app’s functionality.

9.
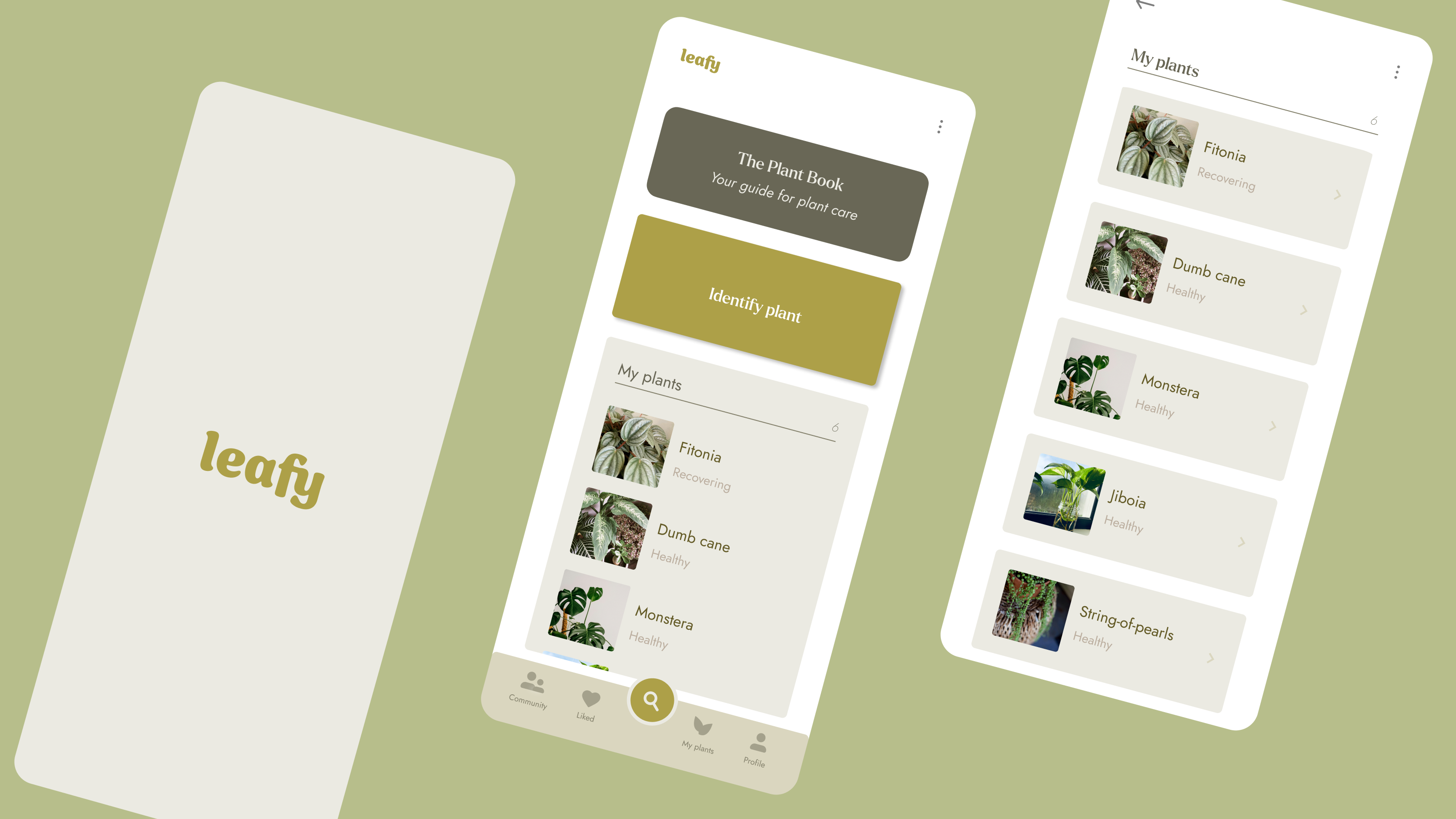
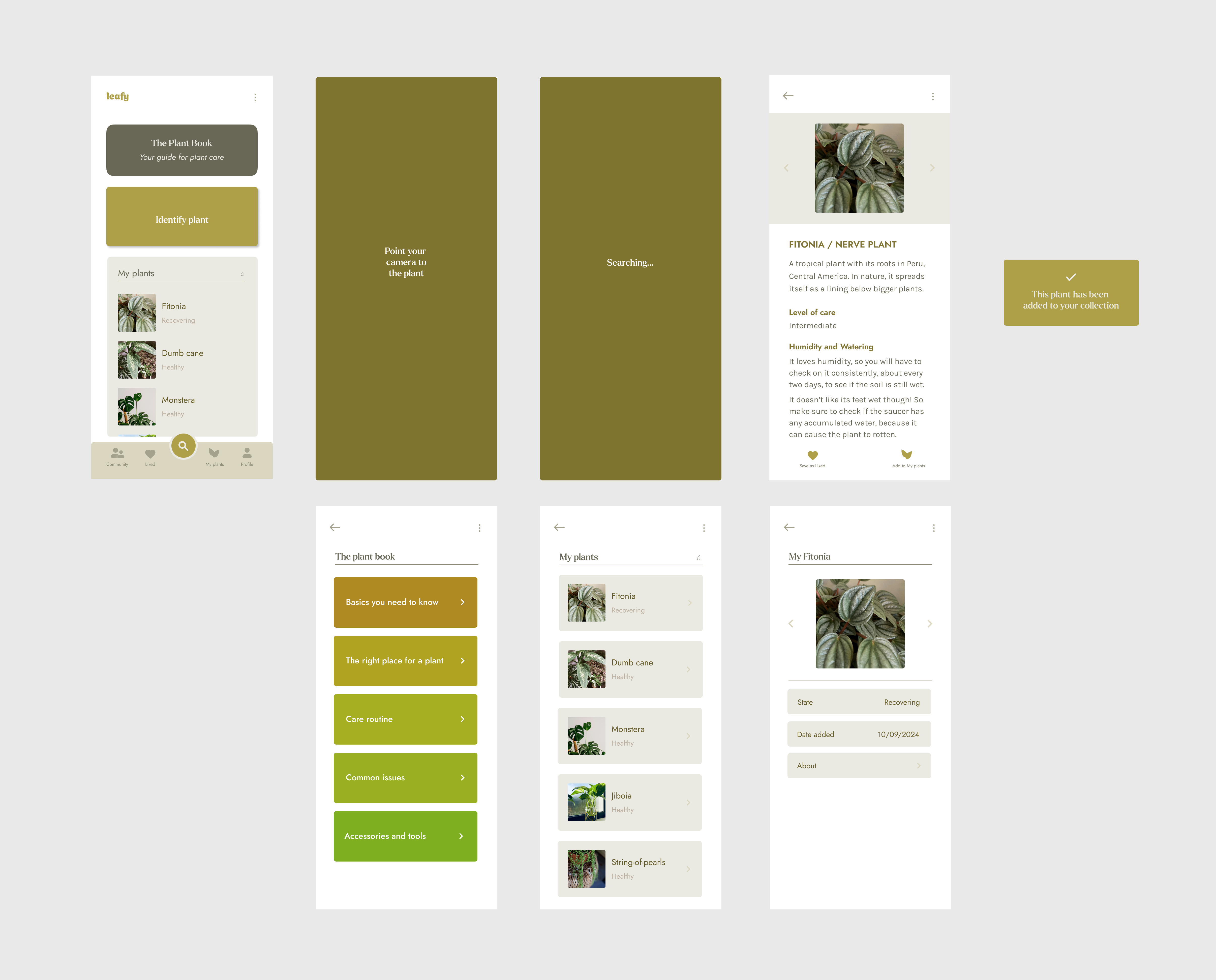
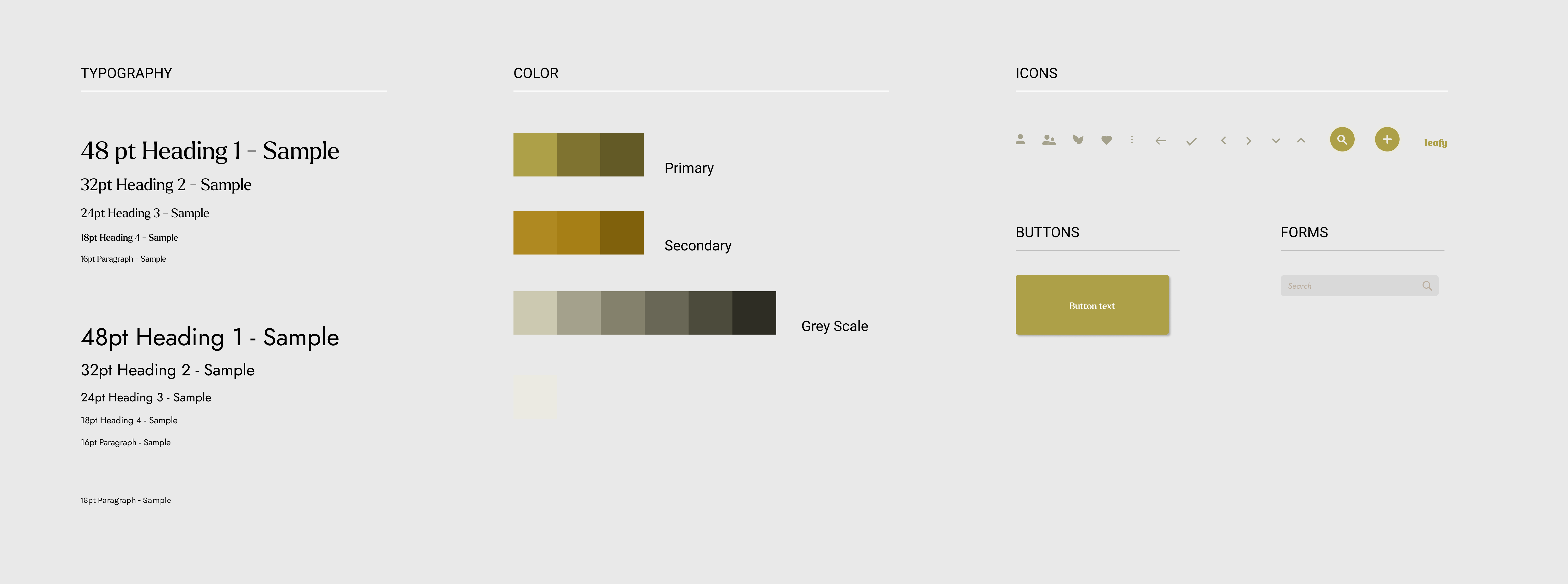
Mockups and Design System
After adjusting the low-fidelity prototypes I focused on the visual design of the app, including color, typography, icons and images. All of these were added in the app’s Design System.


10.
High-fidelity prototype